AppleがSIMフリー版「iPhone 6」「iPhone 6 Plus」の発売を再開にあわせて、というわけではありませんが、自分がiPhone 6 Plusを所有していながら、デザインを最適化しないのも何だかなぁと思い、少し最適化を図ってみました。

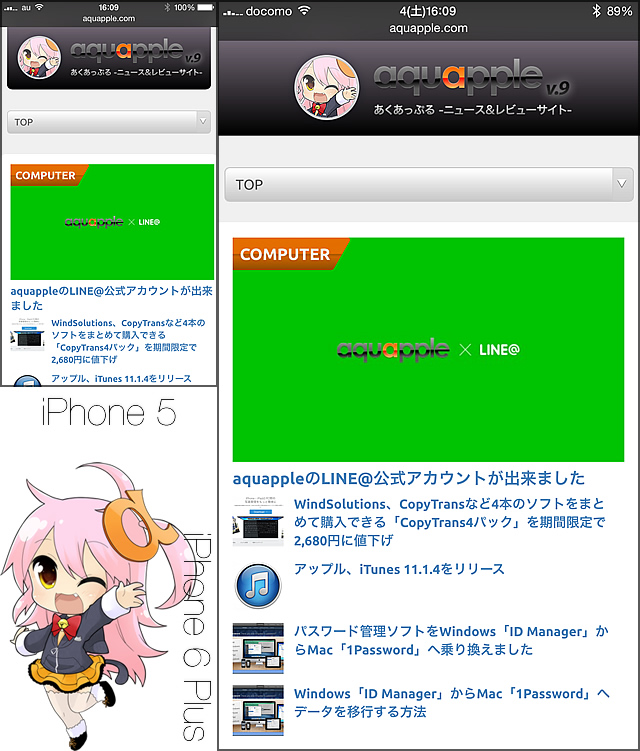
まず驚いたのがその解像度の高さ。同じスクリーンショットを取った上で同じ解像度のキャンパスに貼り付け、横幅を640ピクセルに縮小したモノが上記の画像。
iPhone 5とiPhone 6 Plusの見た目の大きさはさることながら、ppiも約3倍の差があるため、同じスクリーンショットでもここまで大きさが変わります。
変更点1:文字サイズを調整し、一画面の表示文字量を多く
これは先ほどのiPhone 5とiPhone 6 Plusの比較画像を見れば一目瞭然ですね。横幅を広げた分、一画面に表示できる情報量がぐっと増えました。
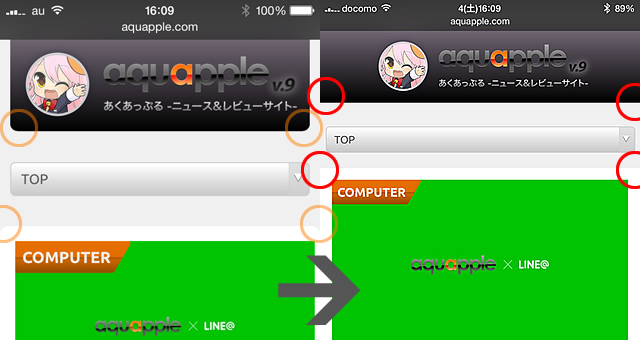
変更点2:タイトルの丸みを除去

まずは最近のフラットデザインを意識してタイトル周りにあった丸みを除去。これはCSSで書いていたので、次のプロパティを追加して完了です。
#content-container {
-webkit-border-radius: 0 0 0 0;
border-radius: 0 0 0 0;
}
-webkitのベンターブレフィックスはiPhoneのSafariのバージョンによってはサポートされていないため、その名残で残しています。
変更点3:LINE@へのアクセスをしやすく

これは今回の最適化とは直接関係ないのですが(笑)、サイドバー部分にaquappleのマスコットキャラクター「りんちゃん」がサイトの最新情報をつぶやくLINE@アカウントへのリンクを追加しました。当サイトにスマートフォン経由でアクセスする方も相当数いらっしゃいますので、気軽に友だちに追加していただけると幸いでございます。
iPhone 6 Plus向けに最適化してみたポイントは以上です。今後もaquappleとりんちゃん共々、よろしくお願い致します。