
2013年4月に当サイトをリニューアルしてから1ヶ月。サイトの外観は大きく変わりました[1]が、実は細かい部分の更新が追いついていませんでした。

それが、「アイコン画像」だったり「特定のdiv要素の背景画像」でした。ゴールデンウィークの前半を利用してこれらのパーツも合わせてリデザイン、同時にRetinaディスプレイに対応しました。
今回リデザインしたパーツの一部をご紹介します。
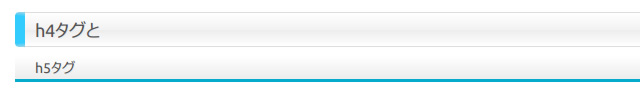
h4タグとh5タグ

h4タグは従来、左側に背景画像を用いていましたが、今回から画像の使用をやめ、css3のlinear-gradientに切り替えました。
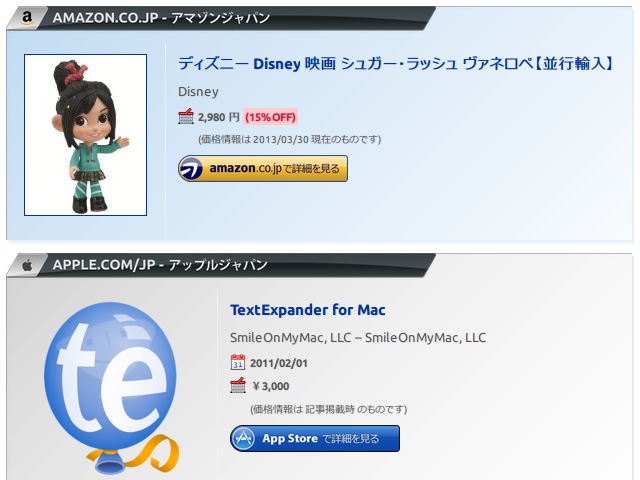
Amazonの商品紹介

Amazonの商品紹介の背景画像もRetinaディスプレイに対応しました。ヘッダー部分の画像は2倍のサイズで作成し、background-sizeで縮小させています。細かいところですが「Amazon.co.jpで詳細を見る」ボタンも、Retinaディスプレイ対応になりました。

この「詳細を見る」画像、従来のiPhone版は別ページで表示[2]していたため、iPhoneから当サイトを見ていた方にはお目にかかることの無いものだったのですが、バージョン9よりPC/iPhone問わず同じページを表示することになりましたので、ほぼ1から作り直しています。
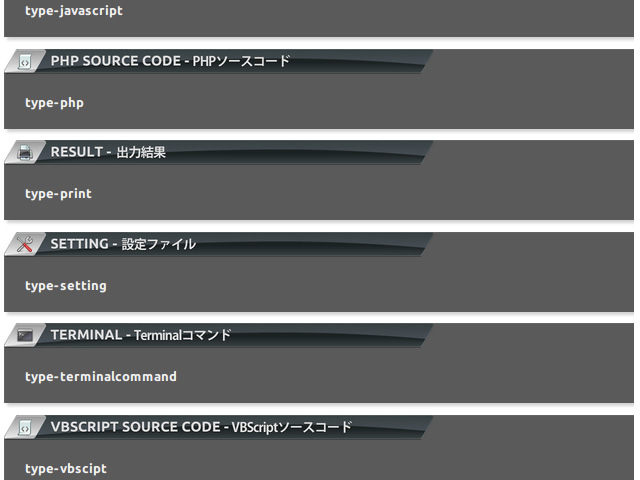
codeタグの背景画像

各種codeタグの背景画像も、Retina対応&バージョン9のデザインに合わせた形にリニューアルしました。VBScriptとか最近久しく書いていない[3]ですねぇ。
関連するエントリー

関連するエントリーもサムネイルを実装したのに合わせて、背景画像を作成しました。これにより、タイトルだけでは伝わりにくかった概要がビジュアル的に伝わってくれることに期待します。
dtタグのアイコン

そして、dtタグの最初に付いていたこの緑色のアイコン。こちらもちゃっかりRetinaディスプレイをサポートしました。「たかが点」ですが「されど点」ですよね。気がつく人には気になる部分だと思います。
以上、ほんの一部ですが細かい変更点を紹介させていただきました。ほかにも30近いパーツをリデザインしています。
なお、今回の画像はすべてAdobe Fireworks CS6で作成しました。今回リデザインしたパーツの中にはMacromedia Fireworks MXという2002年製のソフトで作成して以来、ずいぶんと長い間メンテナンスされていないものもあり、懐かしさに浸りました。もうFireworksとの付き合いも10年を超えているんですねぇ(しみじみ
- Adobe Fireworks CS6 Windows版
- アドビシステムズ
- 2012/05/11
- 36,178 円 (9%OFF)
- (価格情報は 2013/05/02 現在のものです)
- Amazon.co.jp で詳細を見る
そしてOne more thing…
イラストレーターの方にお祝いイラストを頂きました!

バージョン9の目玉の一つ、マスコットキャラクター「あくあ りん」を描いていただいたイラストレータの方に、お祝いイラストを頂きました。抱きかかえられたりんちゃんがとってもキュートですね!素敵なイラスト、ありがとうございました!!






