W3Cは19日、HTML5の普及を図る為の公式ロゴを公開しました。

あわせて、関連技術のロゴも公開されています。こちらは「セマンティック」のロゴ。

こちらは「オフライン&ストレージ」のロゴ。HTML5アプリはインターネットに接続しなくとも利用できるキャッシュ・ローカルストレージ、DBとAPIが完備されています。

こちらは「デバイスアクセス」のロゴ。ジオタグなどの位置情報もHTML5では標準搭載。

こちらは「コネクティビティ」のロゴ。Webソケットやプッシュ通知などのリアルタイム性も重視されています。

こちらは「マルチメディア」のロゴ。プラグインなしで音声や動画の再生が可能。

こちらは「3Dグラフィック&エフェクト」のロゴ。CSS3と組み合わせることでブラウザ内で多様なエフェクトをかけることが可能。

こちらは「Performance & Integration」のロゴ。

そしてこちらが「CSS3」のロゴとなっています。

これらの技術を使ったサイトには上記のようなバッジを貼ることが可能になっています。バッジはサイト内にあるジェネレーターから作成することが出来、縦置き、横置きが選べるようになっています。画像は8つ全ての技術を採用しているサイトの例。

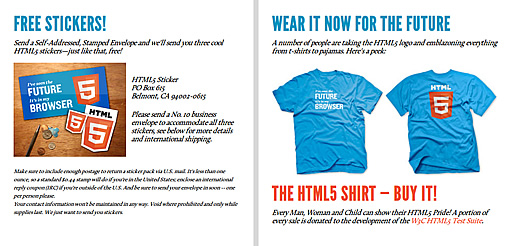
また実際に手にすることの出来るステッカーやTシャツも販売されています。ステッカーに至ってはアメリカ国内に限り無料で配布するとのこと。W3C自らがHTML5をアピールするロゴを作ってきたのはちょっと意外でしたね。ネットでは賛否両論のロゴデザインについて、私は好意的に受け止めています。HTML5よりもCSS3のロゴがお気に入り。