
先日、フェイスブックに「aquapple」のファンページを開設しましたが、そのときに一緒に勉強することになった言語に「FBML」があります。FBMLはHTMLをFacebookが独自に拡張した言語で、一般にも公開されておりFacebookのサイト外で使うことも可能です。
例えば、上記のファンページへのリンクボックスはFBMLで記述されており、そのコードは次のようになっています。
<fb:like-box href="http://www.facebook.com/aquapple.fb" width="292" show_faces="true" stream="false" header="true"></fb:like-box>もちろん、FBMLはHTMLタグの多くが使用でき、上記のような特殊なタグを覚えなくとも十分デザインを行うことが可能です。

で、本題。フェイスブックのファンページをFBMLで作るに当たって「FBMLアプリ」というものを利用したのですが、このアプリ内では次の制約があるようです。
- CSSはすべてインラインで記述する必要がある。インラインで記述しないとInternet Explorerで見た場合にスタイルが反映されない
- -webkit-border-radiusのようにWebKit特有のCSSはごっそり削除される
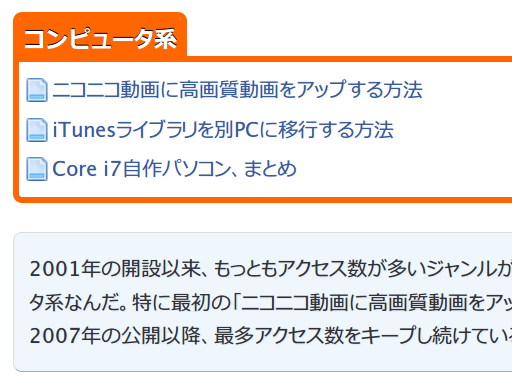
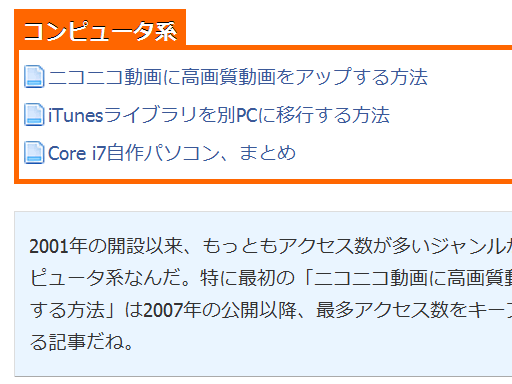
特にはまったのが2つ目のWebKit系のCSS無視。ボックスの角を丸くする「border-radius」プロパティはCSS3の草案になっているものの、現在はFirefoxでは「-moz-border-radius」で、ChromeやSafariのWebKit系では「-webkit-border-radius」でそれぞれ値を指定することで実装しています。

そのため、Firefoxで見た場合はきちんと反映されている角丸が

Safari/Chromeだとご覧の有様に。FBMLを使うことで自由度の高いファンページ制作ができるようになりましたが、WebKit系の独自プロパティを使ってデザインしている方は注意が必要です。これがFBMLアプリ側の意図的な仕様なのか、はたまたバグなのかは謎です。