
約4年半お世話になったレンタルブログサービス「JUGEM」に別れを告げ、CMSにWordPressを採用しました[1]。
過去の全ての記事を引き継ぎつつ同時にリデザインを行ったので、以下、以前のサイトからの変更点をつらつら。
CSSブラッシュアップに伴い、本文中のHTMLタグを削減しました
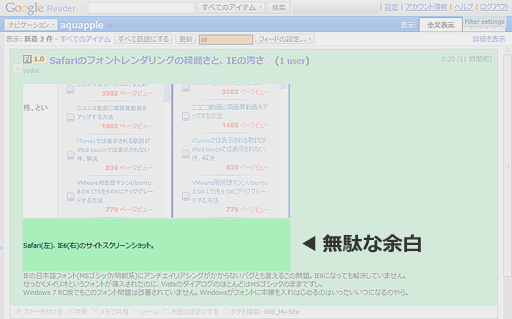
これまで、本文はPタグで囲っていましたが、このPタグの余白を0としていたため、実際には改行を多用していました。

このため、CSSを解釈できないRSSリーダで見たときに余白が非常に多くなり、無駄になっていました。

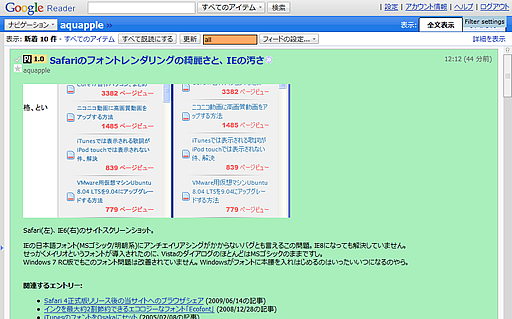
今回、CSSでPタグの余白を調整したことにより、PタグとPタグの間の改行を取り除きました。これにより、本文中のHTMLを約2割削減しました。
リキッドレイアウトを調整しました

2008年8月より、このサイトはリキッドレイアウトを採用してきましたが、フッタの位置調整がうまくいかず、左右のサイドバーより先にフッタが来てしまうページが存在していました。

今回はリキッドレイアウトを維持したまま、一部デザインを修正し、「左右のサイドバー」「メインコンテンツ」いずれか高さが高い方に合わせてフッタを配置するように変更しました。
検索窓をヘッダに移動しました

個人サイトについているサイト検索窓は、Yahoo!やGoogleと違って右上にあることが多い[2]ようで、私も右サイドバーの最上部に置いていました。

WordPressはサイト内にGoogleのサイト内検索を表示することが出来るため、よりサイトとの親和性があがりました。その恩恵を反映させるため、今回のリデザインでも検索窓をさらに上位に移動させました。
アーカイブ表示の方法を変更しました

今までの月別アーカイブページは、記事のタイトルと本文がセットになっており、記事が多い月ほどスクロール量が多くなっていました。
月別アーカイブページというのは、タイトル一覧から興味のあるコンテンツにジャンプする入り口に過ぎず、マウスでスクロールしながらだらだら眺めるページではないと思っています[3]。

そこで、本文を非表示にしました。ページ全体の縦幅も大幅に短くなり、ロード時間も短縮しました。
Amazon商品の表示方法をリデザインしました

本文内にAmazonの商品を表示する際、これまでは「商品名」「商品画像」「発売元」「発売日」「Amazonでの売り上げランキング」を表示させていましたが、

現在では「Amazonでの売り上げランキング」を廃止し、新たに「Amazonでの販売価格」を取り入れました。価格情報は記事執筆時現在のものです[4]。
トップに「ランダムセレクト」を新設しました

トップページ(https://aquapple.com)にアクセスした際に、右サイドバーに記事中の画像を無作為に30抽出する「ランダムセレクト」を設置しました。WordPressのプラグインを使って実現しています。
ちなみにこの画像は、縦幅512pxを無理矢理166pxに縮小している[5]ため、見た目以上にロード時間がかかります。現在は負荷がかかるため、「トップページのみ」表示にしています。リサイズした画像をキャッシュする仕組みが確立すればもうすこし表示する場所を増やせるかもしれません。
その他細かい調整など
サブタイトルの変更
サイトのサブタイトルを「Life with PC, Music, Games…」から「Life put on the Internet」に変更しました。過去のサブタイトルや由来にまつわる話はこのサイトについてで公開しています。
サイドバーの「最近の記事」の表示数を5から6へ
最近は「1日2エントリー更新」が定例化しつつあるため、3日分の記事を表示すべく、表示数を5から6に増やしました。
記事タイトルと投稿日を表示するシステムに加えて、「当日書かれた記事」については記事タイトルと投稿時刻を表示するようにしました。
サイドバーの「アクセス数の多い記事」の集計方法を変更
Google Analyticsに集計させていた「アクセス数の多い記事」の集計方法をWordPressプラグインに変更しました。
これまでは「過去30日間にアクセス数の多かった記事5件」を「1日1回更新」していましたが、現在では「過去30日間に書いたエントリーの中からアクセス数の多い記事5件」と「このブログ上にあるすべての記事を対象にアクセス数の多い記事5件」を「リアルタイム更新」する方法に改めました。
FeedをRSS 2.0に統一
これまでFeedはRSS 2.0とAtom 0.9を配信していましたが、WordPress移行に伴いRSS 2.0に一本化しました。旧RSSからの自動転送はありませんので、お手数ですが再登録をお願いします。
https://aquapple.com/feed/
ヘッダ周りの再調整

検索窓の設置に伴い、タイトルロゴを中央から

左側に移動しました。また、その下のページナビゲーションもクリッカブル領域を拡大しました。「a」アイコンをクリックすると、いつでもサイトのトップページへ戻れます。
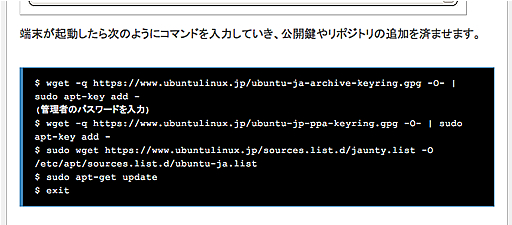
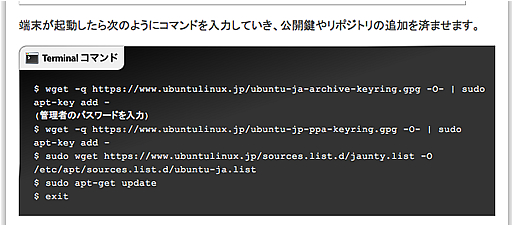
本文中の一部タグデザインを統一

本文中のcodeタグやblockquoteタグのデザインを統一しました。

codeタグに関しては、種類を明示するようにしました。
細かいパーツ類をブラッシュアップ

その他、サイドバーや記事タイトルまわりを調整しました。

サイドバーにはシャドウを付けるようにしたほか、記事タイトル下のボーダーを現在の1ピクセルから3ピクセル+1ピクセルシャドウに変更し、可視性を高めました。タイトルのフォントサイズも微量ですが、大きくしています。
min-widthの導入
バージョン7以降のInternet ExplorerやFirefoxを始めとする、多くのモダンブラウザが対応しているmin-widthプロパティをbodyに設定しました。ブラウザを極端に短くしても、メインコンテンツの画像が途切れず、横スクロールバーが出現するようにしています。
WordPress移行に伴い、良いこと尽くめというわけにもいきませんでした。犠牲になったブラウザ・機能が2つほど。
Autopagerizeの廃止
マウスホイールをぐるぐる回しているだけで、次々にページをロードしてくれるFirefox用Greasemonkeyスクリプト「Autopagerize」を、先のアーカイブ表示方法変更に伴い、廃止しています。
IE 5.5/6で一部デザインが崩れる

Internet Explorer 5.5で閲覧した場合、ページロード時にスクリプトエラーが発生するようになったほか、Internet Explorer 6では画像表示を行うためのJavaScript「Lightbox」が正常に動作しません。
IE 5.5でのアクセスはさすがに少なくなりましたが、IE 6はまだ全体の約5%を占めるアクセスがあります。できる限りのCSSハックを施しましたが、最後の最後まで他のブラウザと同じレンダリングは実現できませんでした。
と、つらつら書いてきましたが、新しいサーバ・CMSになっても、これまでと変わらずゆるりと更新していきたいと思います。今後ともaquappleをよろしくお願いします。
Internet Explorer 6で閲覧した場合は、Lightbox関係のCSS、JavaScriptを読み込ませないように改良しました。
負荷軽減のためランダムセレクトの表示件数を20件に減らしたほか、JavaScriptが無効になっている場合のメッセージを追加しました。
- 2007年に1ヶ月間だけWordPressに移行したため、WPを使うのはこれが2回目 [back]
- 私がよく見る個人ブログがそうなっているだけかもしれませんけど [back]
- 特定のコンテンツに限ったサイト(ニュースサイトやタレントのブログなど)では、マウススクロールしながら本文を読める方が快適に閲覧できると思います。が、このサイトは取り上げる内容がざっくばらんなので、前後の記事の関連性が低く、余計なスクロールは閲覧性を損ねると思っています [back]
- 本当はAmazon Product Advertising APIを叩いて最新の情報を取得しても良かったのですが、Amazonの仕様変更のたびに修正が必要になるため、今回は見送りました [back]
- この様に「実際のサイズよりも小さく描画する処理」はブラウザによって異なります。1番キレイに表示するのはSafariで、以下Firefox, IEと続きます。普段はFirefox使いですが、このスクリーンショットを取るためにSafariを起動しました [back]