先々月のサーチウィキ機能導入に続き、今月もGoogleの検索結果が一部変更されています。

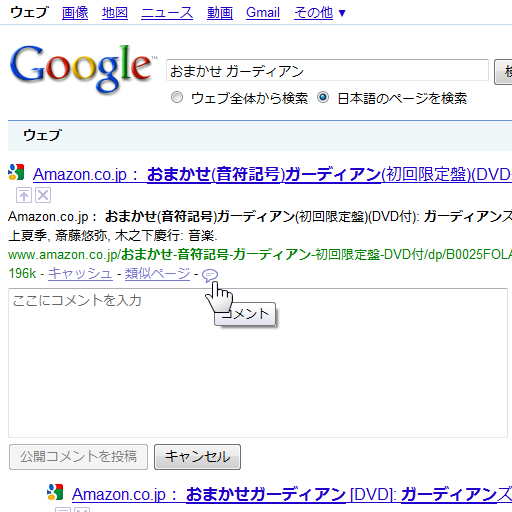
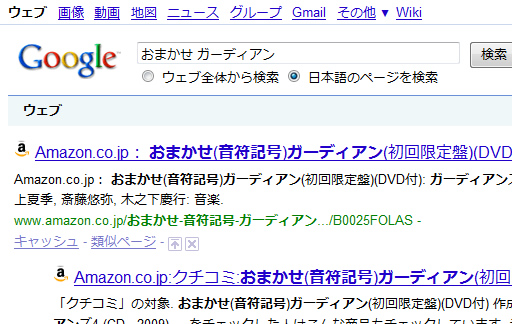
まずこちらが2009年5月、サーチウィキ導入直後の検索結果です。

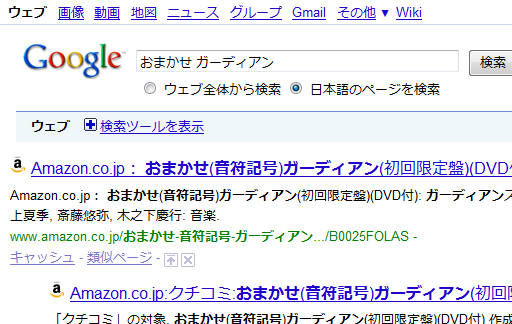
そしてこちらが今日、同じ単語での検索結果。Googleのロゴマークが小さくなったほか、左側の余白が微妙に変化しています。

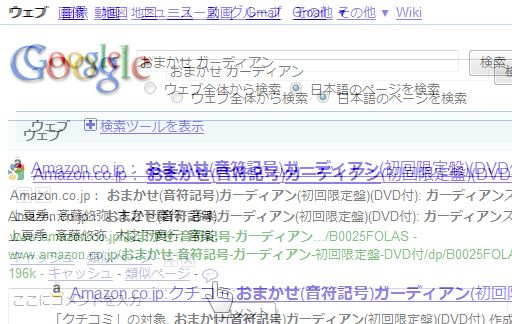
わかりやすく、2枚の画像を重ねてみました。これを見れば一目瞭然。代表的な変更点として、
- Googleのロゴは縮小
- ウェブの横に「+検索ツールを表示」が追加
- 検索ボックス・ラジオボタン・検索ボタンはロゴ縮小に伴い、それぞれ大幅に左上へ移動
- 1件目の検索結果は左へ2ピクセル、上へ6ピクセル移動
などがあげられます。
前回は太字の部分が反対に下に押し下げられており、たまらずuserContent.cssを公開したわけですが、今回は逆にロゴが縮小されたため、かなり好印象。
しかし、「+検索ツールを表示」のように余計な機能が追加されたり、余白が微妙に狂ってしまったので、今回もuserContent.css[1]に次を追加しました。
@-moz-document domain("google.co.jp") {
div#ssb {
margin-right: 0 !important;
margin-left: 0 !important;
}
div#res {
margin-left: 6px !important;
}
div#tbp,
span.tbpc {
display: none !important;
}
div#header table.ts {
margin-top: 8px !important;
margin-bottom: -4px !important;
}
div#header form#tsf table#sft {
margin-top: 0px !important;
margin-bottom: 0px !important;
margin-left: 10px !important;
}
} 以前のコードが残っている方は全て消去してください。Firefoxを再起動するとこのようになります。

今回調整したのはGoogleロゴ周りのテーブル、そして検索結果の左余白です。ロゴまわりは、小さくなったロゴに合わせてフォームの余白を詰めたほか、「+検索ツールを表示」を非表示にしました。
Firefox限定の修正方法ではありますが、気になる方はお試しあれ。
- FirefoxがWebページをコントロールするためのCSSファイル。詳細はusercontent.css – Mozilla Firefox まとめサイトを参照のこと [back]