先月のサーチウィキ機能導入に続き、今月もGoogleの検索結果が一部変更されています。

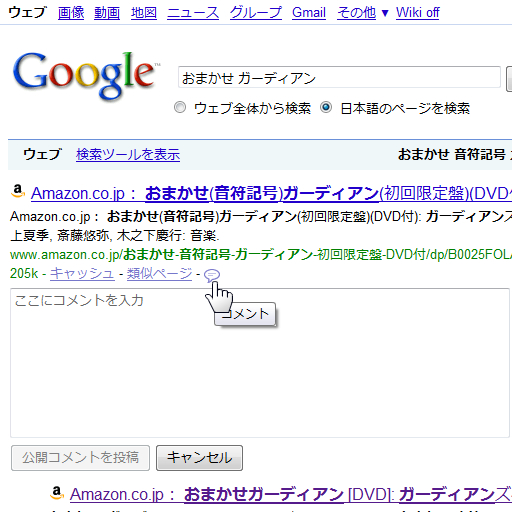
まずこちらが2009年5月、サーチウィキ導入直後の検索結果です。

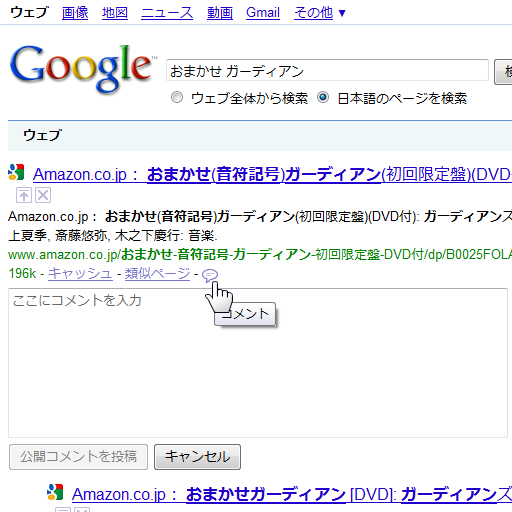
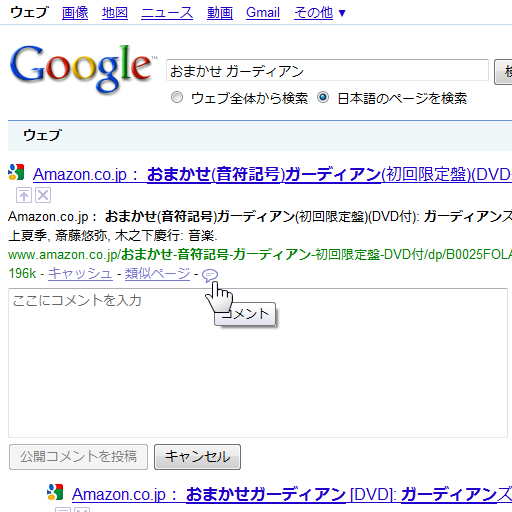
そしてこちらが今日、同じ単語での検索結果。Googleのロゴマークの前後の余白が増えていることに気がつきますでしょうか?

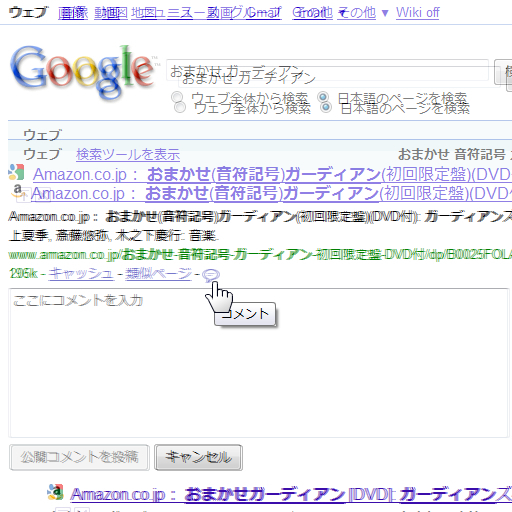
わかりやすく、2枚の画像を重ねてみました。これを見れば一目瞭然。代表的な変更点として、
- Googleのロゴは右へ3ピクセル、下へ7ピクセル移動
- 検索ボックスは右へ12ピクセル、下へ7ピクセル移動
- ラジオボタンは右へ3ピクセル、下へ10ピクセル移動
- 検索ボタンは右へ12ピクセル、下へ7ピクセル移動
- 1件目の検索結果は左へ2ピクセル、下へ19ピクセル移動
などがあげられます。
さらに[1]、検索結果のスニペット[2]も右へ2ピクセル移動していることがわかります。
このうち、一番気になったのはリストの太字の部分。たかが19ピクセルと思いますが、ここ数日の違和感ときたら、相当なものでした。
WSXGA+解像度を持つディスプレイでもおや?と思うのだから、XGAクラスのディスプレイで見るとその差は歴然。検索結果が1件少なく表示されているような錯覚に陥ってしまいます。
これを解決するためにはuserContent.css(FirefoxがWebページをコントロールするためのCSSファイル。詳細はusercontent.css – Mozilla Firefox まとめサイトを参照のこと)に次を追加します。
@-moz-document domain("google.co.jp") {
div#header form#tsf table#sft {
margin-top: 0px !important;
margin-bottom: 4px !important;
}
div#header form#tsf table#sft tbody tr td#sff table {
margin-bottom: 0 !important;
margin-left: -6px !important;
}
div#header form#tsf table#sft tbody tr td#sff input#all {
margin-left: 2px !important;
}
} Firefoxを再起動するとこのようになります。

今回調整したのはGoogleロゴ周りのテーブル。白く明るくなっているところが、先月の検索結果と全く同じ表示になっている部分です。相変わらず、Googleロゴや検索結果のテキストまわりはずれちゃっていますが、上下の余白を狭くしたことで、最近感じていた違和感が無くなりました。
Firefox限定の修正方法ではありますが、この最近広がった上下の余白が許せない!という方はお試しあれ。