Googleが2010年5月5日頃から本格的に検索結果のページをリニューアルしています。ネット上では賛否両論となっていますが、私はどちらかというと今回のリニューアルは改悪と考えています[1]。
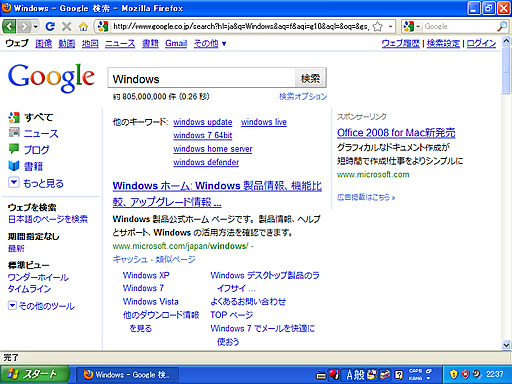
特に左側に新設された「ナビゲーションパネル」が常時表示されているため、検索結果の1件目の表示領域が狭くなってしまい閲覧性が著しく低下していると考えています。
数日間静観していましたが、Google側で非表示にする選択肢が与えられませんでしたので、FirefoxのuserContent.cssを使ってスタイルを書き換えることにしました。このスタイルシートを使うとどうなるかというと…

改悪された検索結果ページが…

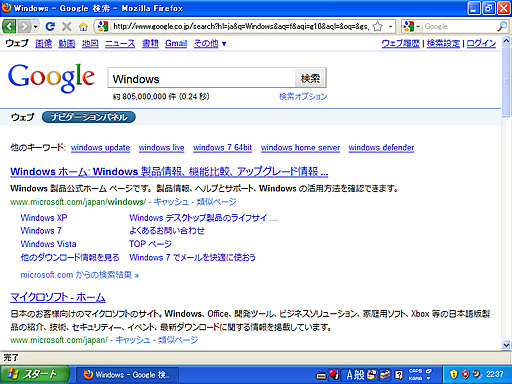
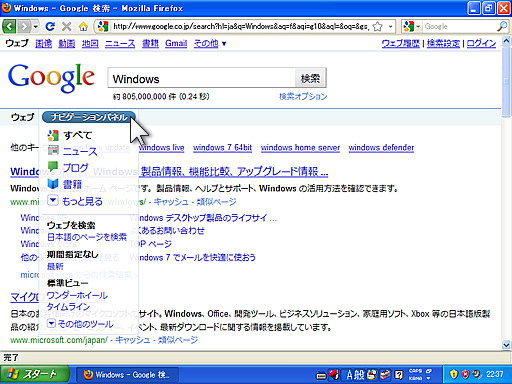
こうなります。左側に常時されていたナビゲーションパネルが非表示になり、代わりにボタンを設置しています。このボタンにマウスを乗せると…

従来左側に表示されていたパネルが現れる仕組みです。
このスタイルを適用したい方はuserContent.cssに以下のコードを貼り付けてFirefoxを再起動してください。なお、userContent.cssについてはMozilla Firefox まとめサイトで詳しく解説されています。
/* Google の検索結果調整 */
@-moz-document domain("google.co.jp") {
/* 右側の広告消去 */
div#rhs {
display: none !important;
}
/* ナビゲーションパネルの余白を削除 */
div#center_col {
margin-left: 0 !important;
margin-right: 0 !important;
border-top: 1px solid #6d8fd6 !important;
border-left: none !important;
}
/* 従来のヘッダーを再現 */
div#center_col:before {
content: "\30A6\30A7\30D6" !important;
display: block !important;
height: 21px !important;
font-size: 13px !important;
font-weight: bold !important;
background: #eff7f9 !important;
margin-right: -8px !important;
margin-bottom: 1em !important;
margin-left: -9px !important;
padding-top: 5px !important;
padding-left: 18px !important;
}
/* ナビゲーションパネルの位置を移動 */
div#leftnav {
position:absolute !important;
top: 0 !important;
left: 60px !important;
overflow: hidden !important;
height: 23px !important;
background: #eff7f9 !important;
border-top: 1px solid #6d8fd6 !important;
border-left: 1px solid #eff7f9 !important;
}
/* ナビゲーションパネルボタンの設置 */
div#leftnav:before {
content: "\30CA\30D3\30B2\30FC\30B7\30E7\30F3\30D1\30CD\30EB" !important;
display: block !important;
cursor: pointer !important;
width: 147px !important;
height: 16px !important;
margin-top: -1px !important;
margin-bottom: 7px !important;
padding: 2px 0 1px 0 !important;
background: -moz-linear-gradient(
rgb(62,133,191) 0%,
rgb(39,89,128) 100%
) !important;
border-top: 1px solid #fff !important;
border-bottom: 1px solid #ccc !important;
-moz-border-radius: 10px !important;
font-size: 12px !important;
font-weight: bold !important;
color: #fff !important;
text-align: center !important;
text-shadow: 0 -1px 0 #000 !important;
}
/* ナビゲーションパネルにポインタが乗っているとき */
div#leftnav:hover {
opacity: 0.9 !important;
overflow: visible !important;
height: auto !important;
border-top: 1px solid #6d8fd6 !important;
border-right: 1px solid #d3e1f9 !important;
border-bottom: 1px solid #d3e1f9 !important;
border-left: 1px solid #d3e1f9 !important;
background: #fff !important;
}
/* 検索結果の横幅を広く */
div.s {
max-width: 62em !important;
}
}
具体的には次のような変更を行っています。
- 左側に表示されている「ナビゲーションパネル」を非表示に
- ヘッダー周りを従来のデザインに変更[2]
- 右側に表示されている「スポンサーリンク」を非表示に
- 非表示にした「ナビゲーションパネル」をボタンに格納、マウスオーバーで表示するように
- すっきりした検索結果部分は横幅を広く
最後の項目については、解像度によっては概要の文章が横に伸びすぎて見づらくなる可能性があります。その場合は「max-width: 62em」の値を適宜変更してください。デフォルトは42emです。
最近私の中でちょっとしたブームが来ているCSS3のプロパティをいくつか取り入れてみました。「-moz-border-radius」や「-moz-linear-gradient」がそれです。もしナビゲーションパネルが邪魔だと思うFirefoxユーザーの方がいらっしゃれば、このスタイルシートを使ってみてください[3]。
当然ですがGoogle側でデザインを再変更してきた場合、このスタイルシートは使えなくなります。表示/非表示を切り替えられるその日までこのスタイルシートが役立てば幸いです。
- 改悪派の意見としてはGoogleの新しいデザインが嫌われる理由 (1/2) – ITmedia アンカーデスクで詳しく解説されています [back]
- 昔の検索結果のスクリーンショットを頼りに再現していますので、若干うろ覚えです [back]
- このスタイルシートを適用することによって起こる表示の不具合や損害については一切責任を負いません。あらかじめご了承を [back]