
フェイスブックのお手軽機能である「Like」こと「いいね!」ボタンをこのサイトにも追加しました。

現在のところ、トップページおよび個別エントリーの下部に設置しています。
この「いいね!」ボタン、設置方法には次の2通りがあります。
- Facebook公式のコード生成ツールを使う
- WordPressのプラグインを利用する

前者の場合はLike Button – Facebook開発者にあるフォームに必要事項を記入し、Get Codeボタンを押すだけ。
iframe方式の場合は例えば次のようなコードが生成されます。
<iframe src="http://www.facebook.com/plugins/like.php?href=YOURWEBSITE&layout=standard&show_faces=true&width=450&action=like&colorscheme=light&height=80" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:450px; height:80px;" allowTransparency="true"></iframe>これはこれでいいのですが、今時iframeなんて…と思っている方の為にXFBML形式も同時に生成してくれます。その場合は次のようなコードになります。
<script src="http://connect.facebook.net/en_US/all.js#xfbml=1"></script><fb:like href="YOURWEBSITE"></fb:like>こちらの方が断然簡潔で見やすいですよね。facebook.netの後のen_USをja_JPに変えると「Like」が「いいね!」表記に変わるのでは、と容易に想像がつくコードです。
後者はWordPressユーザー限定になりますが、HTMLに自分でコードを埋め込む必要が無くなる為、テンプレートが変わっても引き続き表示できるという利点があります。私はこちらの方法をチョイスしました。
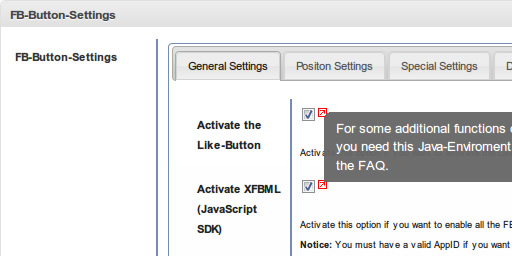
海外ではすでにフェイスブックが相当普及していることから、WordPress向けのプラグインも大量に存在しています。このうち、先のXFBML形式での埋め込みに対応しているプラグインを探していたところ、Like-Button-Plugin-For-Wordpressを見つけました。

設定のポイントとしては「Activate XFBML (JavaScript SDK)」にチェックを入れること。機能が豊富なプラグインな上、日本語での情報が少ないため設定には苦労しましたが、最低限ここにチェックを入れておけばXFBML形式になるはずです。

先日のフェイスブックで盛大に誕生日を祝ってもらった!には200人近い方からいいね!が付いていて、正直驚いています。Facebookの外に付けられた「いいね!」を可視化することで、新たな発見にも繋がると思います。Facebook+WordPressユーザーの方はぜひお試しあれ。