
2013年4月7日に本サイトをブラッシュアップしました。バージョン8が始動したのは2010年6月ですので、おおよそ3年ぶりのテンプレート更新となります。今回のテンプレートのバージョンは「9」としました。
バージョン9のコンセプトは大きく次の2点。
モバイル端末とRetinaデバイスのサポート

3年前の2010年から大きく変わったもののひとつにスマートフォンの普及および高機能化があげられると思います。同時に、iPadやGalaxy Tabなどのタブレット端末も高精細化が進みました。
従来、WebはPCやMacから見るものであり、モバイル端末は補助的にサポートすればいいと思われていました。が、それはもう昔の話。今の主流はもっぱらモバイルに移行したと思っています。aquappleでもバージョン9よりレスポンシブ・デザインを採用し、iPadやiPhoneなどのモバイル端末からでもPC/Macから見た場合と同じページを読み込むようにしました。ロゴや一部のアイキャッチ画像はRetinaディスプレイもサポートしています。
これに伴って、2008年のバージョン6より採用してきた3カラム・リキッドレイアウトを廃止しました。当サイトのリキッドレイアウトはJavaScriptなしで解像度によって柔軟にページを可変してくれるので、私はかなり気に入っていたのですが・・・時代の流れには逆らえませんね。今回のレスポンシブ・デザインではjQueryを使用して可変デザインを実現しています。
マスコットキャラクター「あくあ りん」の採用

そしてもう一つのコンセプトがサイトのPRを目的としたオリジナル・マスコットキャラクターを採用したことです。「a」の髪飾りが特徴的な11歳の女の子で、サイト名の「あくあっぷる」から「あくあ りん」と名付けました。
現在はサイトのロゴとサイドバー、フッターに登場しています。りんちゃんの今後の活躍にご期待ください。
それでは今回のバージョンアップにおける変更点を詳細に挙げていきます。
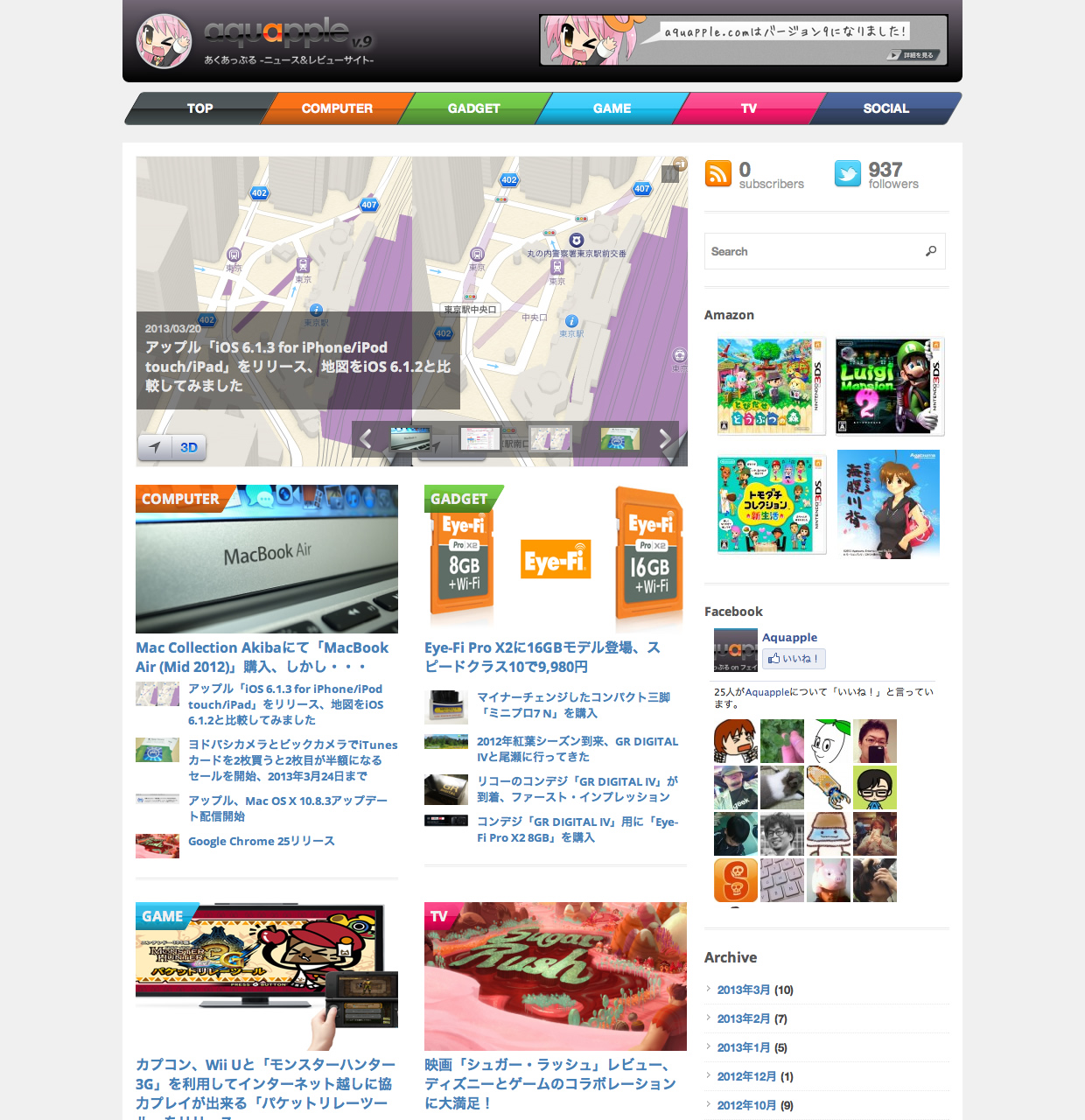
トップページを刷新

これまで最新記事が順番に並んでいたトップページを刷新しました。新着記事はスライドショーで表示される他、当サイトへのアクセスが多い記事をPC/Mac関連の「コンピュータ」、iPhoneやカメラなどのいわゆるデジモノ「ガジェット」、ゲーム関連の「ゲーム」、映画やテレビ番組、アニメなどの「TV」、TwitterやFacebook、各種Webサービスなどの「ソーシャル」に大分類化し、そのうち「ソーシャル」を除く4ジャンルについての新着記事をサムネイル付きで表示する形式に変更しました。
Google Web Fontsを導入、Ubuntuフォントを全てのデバイスに

私が愛してやまないフォントが2つあります。有志制作によるMeiryoKeとLinux OSで採用されているUbuntu Fontです。Macのヒラギノも好きですが、仕事場ではもっぱらWindowsを使っていますので、いつの間にかMeiryoKeの方が見やすいと思うようになりました。
そんなフォントを使って当サイトを見ていると、「すべてのユーザにこのフォントで見て欲しい」と思うことがあります。しかし、MeiryoKeはマイクロソフトが所有権を持つ「メイリオ」フォントを改変しているため、これを無断で使用するのはライセンス違反。
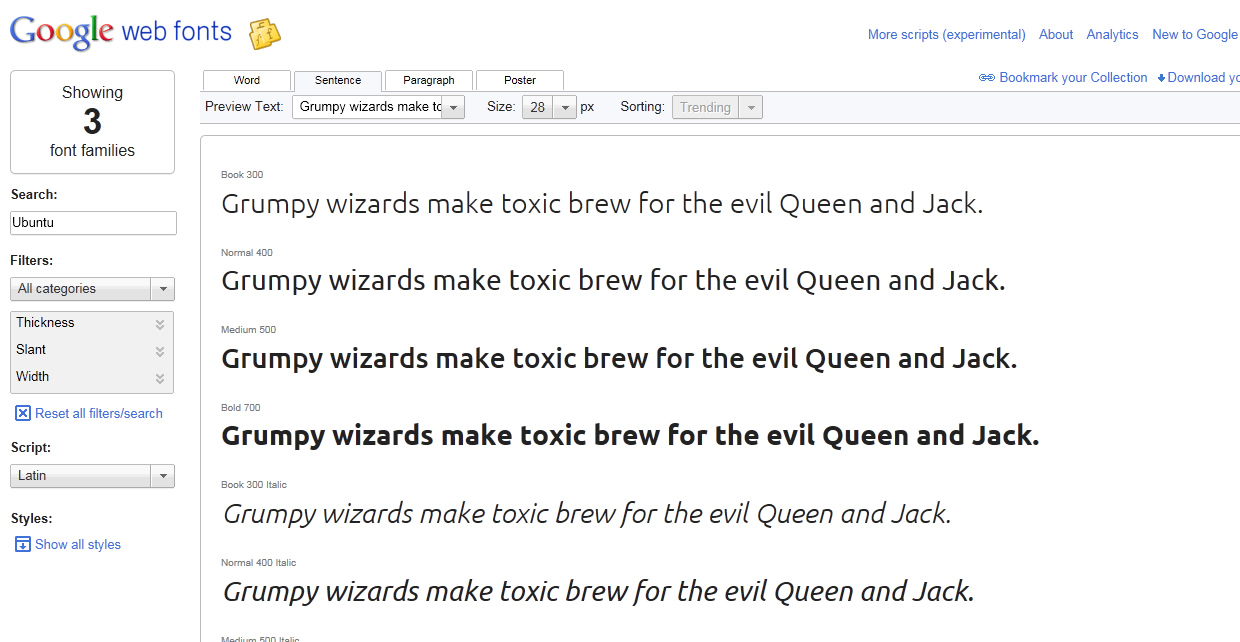
しかし、UbuntuフォントならばGoogle Web Fontsから自由に利用が可能となっているため、バージョン9で早速導入しました。

左がFirefox 20(Windows Vista + MeiryoKe)、右がMobile Safari(iPad Retinaモデル)です。日本語フォントはシステムフォントが使われていますが、英字フォントはUbuntuで描かれているのがわかるかと思います。iOSにUbuntuフォントはインストールされていませんが、Web Fontsを使えばこうしたことも実現できるわけです。便利な時代になりました。
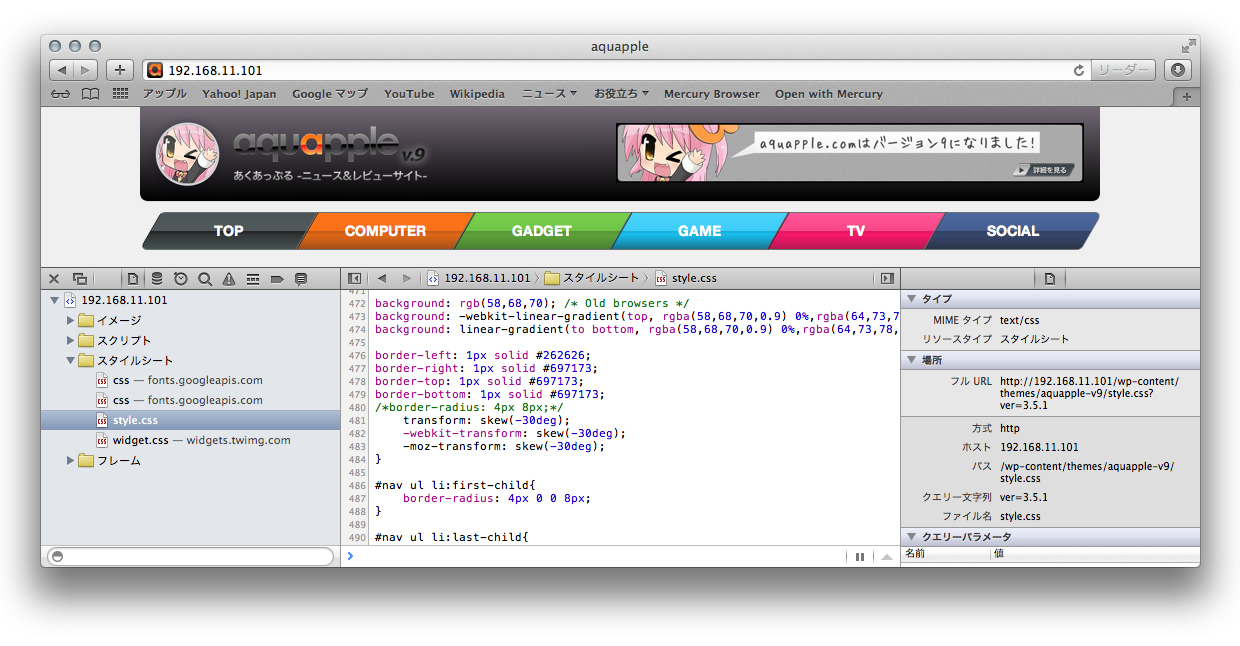
Firefox/WebKitエンジン向けにCSS3を先行導入

バージョン8の時も部分的に採用していたCSS3ですが、今回はさらに踏み込んだセレクタも利用してみました。具体的にはliner-gradientやtransformなどです。これにより、背景画像なしで、見た目も美しいメニューバーが実現しています。
現在のところ、FirefoxとSafari、Google ChromeなどのWebKit系エンジンを採用したブラウザで先行導入しています。IEについてはCSS3のサポートが進んだバージョン10の普及度を見て、部分的に導入していく予定です。
CDNの導入

レスポンシブ・デザイン採用で一番懸念していたのが「PCと同じサイトを3G回線でローディングするモバイル端末でも、快適に閲覧できるか?」でした。ましてや画像の一部をRetina解像度に変更しているため、そのままでは以前より描画が圧倒的に遅くなる可能性がありました。
そこで、バージョン9では速度向上を目的にCDN(Contents Delivery Network)を採用しています。利用させて頂いているのは、無料サービスも提供しているCloudFlareさんです。後述の要素削除と合わせて、速度向上に貢献してくれています。
不要な要素を削除、描画速度を高速化

追加される要素あれば、消えゆく要素あり。ということで、需要を鑑み、利用頻度が低いと思われる機能をごっそり削除しました。
具体的に削除した要素は次の通り。
- トップページの「ランダムセレクト」
- すべてのページに表示されていた「トレンド」
- すべてのページに表示されていた「パンくずリスト」
- すべてのページに表示されていた「最近の記事」
- すべてのページに表示されていた「アクセス数の多い記事」のうち集計対象が「すべての記事」となっていたもの
- 個別記事ページに表示されていた「コメント」および「トラックバック」システム
- 個別記事ページに表示されていた「予想閲読時間」「Twitter」「はてなブックマーク」「Facebookのソーシャルプラグイン」

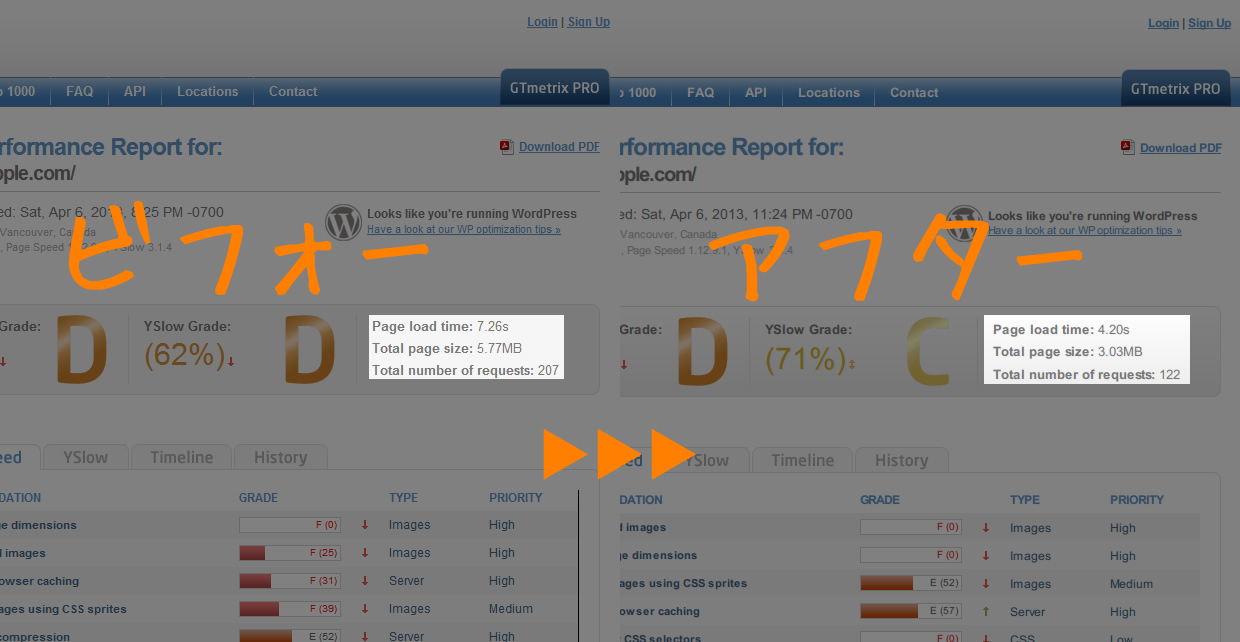
先のCDNの導入と、今回の不要な要素の削除によりページの表示速度が大幅に短縮されました。トップページで実測してみたところ、7.26sが4.20sに短縮されています。
バージョン9になって目に見える変更点は以上です。モバイルデバイスを本格サポートし、りんちゃんを新たにマスコットキャラクターとして招き入れたaquappleを、今後ともよろしくお願いします。










