
ブロガー界隈で2013年8月末から話題の「PHG」
ブロガーの間で話題になっている、iTunesアフィリエイトプログラムが2013年10月1日より「リンクシェア」から「PHG」に変更になる件。既存のリンクシェアのリンクが使えなくなることから、アプリを紹介するブロガーにとっては影響が大きい事案です。
ところで、私はMacからブログを更新する際はMarsEditを使っています。
- MarsEdit – the blog editor for WordPress, Tumblr, Blogger and more.
- Red Sweater Software
- 2010/12/15
- ¥3,450
- (価格情報は 記事掲載時 のものです)
- AppStore で詳細を見る
そんなMarsEditから素早くMac App Store / App Storeのリンクを作成できるプラグインが@toshiya240氏が制作した「AppHtml for MarsEdit」、通称「AppHtmlME」です。
MarsEdit導入時から愛用しているこのプラグインですが、記事執筆時点ではまだPHGのアフィリエイトリンク生成には対応していないご様子。
ならばということで、自分でPHG対応版に書き換えてみました。といっても、内部のアルゴリズムには手を加えずフォーマットを一部書き換えるだけです。
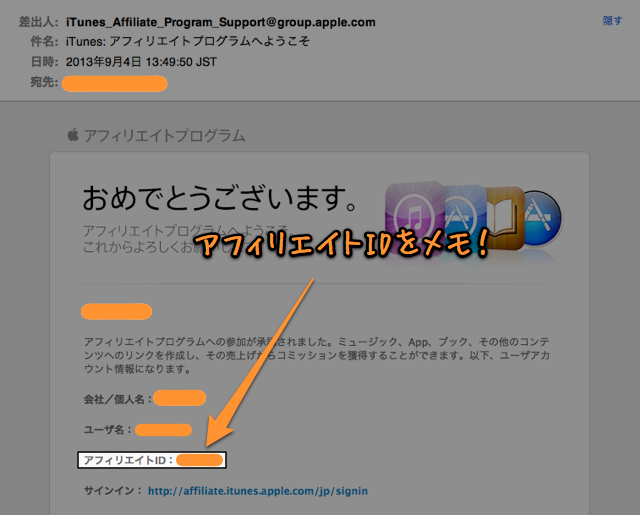
まずはPHGのアカウント、アフィリエイトIDを取得する
大前提として、アップル – iTunes – iTunesパートナー – アフィリエイトプログラムのアカウントを取得していることが必要です。私の場合、審査の申請を出してから24時間ほどで承認のメールが来ました。

アフィリエイトIDが判明したら、次はいよいよフォーマットを書き換えます。
AppHtmlME2.1.workflowファイルをAutomatorで開く
AppHtmlMEの心臓部であるworkflowファイルをAutomatorで開きます。
ファイルの場所はこちら。
/Users/ユーザ名/Library/Services/AppHtmlME2.1.workflow
.workflowファイルをダブルクリックすると、Automatorが立ち上がります。

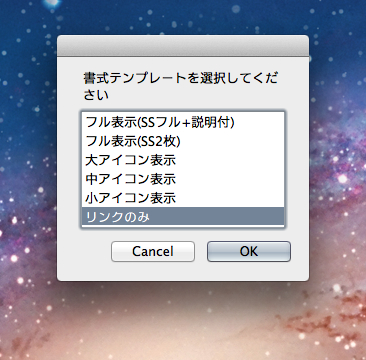
書き換えるのは、テンプレートを生成している部分のパラメータです。今回は試しにリンクのみを生成するtempLinkを書き換えてみます。tempLinkをダブルクリックすると、以下のように表示されるはずです。
${title}
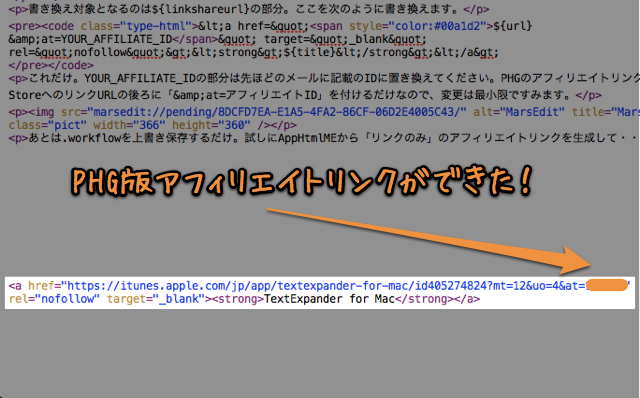
書き換え対象となるのは${linkshareurl}の部分。ここを次のように書き換えます。
${url}&at=YOUR_AFFILIATE_ID" target="_blank" rel="nofollow">${title}
これだけ。YOUR_AFFILIATE_IDの部分は先ほどのメールに記載のIDに置き換えてください。PHGのアフィリエイトリンクはApp StoreへのリンクURLの後ろに「&at=アフィリエイトID」を付けるだけなので、変更は最小限ですみます。
MarsEditからPHG版リンクを生成して確認

あとは.workflowを上書き保存するだけ。試しにAppHtmlMEから「リンクのみ」のアフィリエイトリンクを生成して・・・

見事、表示されれば成功。
おわりに
既存のURLをPHGに一括置換する方法やアフィリエイト生成BookmarkletをPHG対応にする方法は、ほかの方々が既に記事にしていましたが、このAppHtmlMEについては該当する記事が見つかりませんでしたのでエントリーにしてみました。
AppHtmlMEをPHGに対応させたい方は是非この方法をお試しあれ。
最後に、素敵なプラグインを開発された@toshiya240に感謝!