
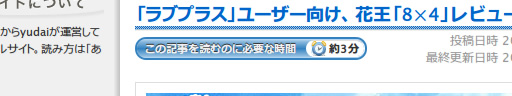
本サイトの個別エントリーに「Reading time」を設置しました。記事を読むのに必要な時間をタイトルの下に付記することによって「記事のおおよその文章量を把握できる」ようにしたものです。数日前から一部ページに設置してテストしていましたが、本日付けで正式にサイトに実装しました。

元ネタはEstimated reading time in web designです。Brian Cray氏がサイトにこの表示を加えたところ、直近3,000PVでサイトの滞在時間が13.8%上昇したとのこと。このサイトでもどれほどの効果があるかわかりませんが、早速設置してみました。
氏のサイトで公開されているPHPコードはこちら。
<?php $mycontent = $post->post_content; // wordpress users only $word = str_word_count(strip_tags($mycontent)); $m = floor($word / 200); $s = floor($word % 200 / (200 / 60)); $est = $m . ' minute' . ($m == 1 ? '' : 's') . ', ' . $s . ' second' . ($s == 1 ? '' : 's'); ?> <p>Estimated reading time: <?php echo $est; ?></p>
これを元に私が作ったコードはこちら。
<?php
$mycontent = $post->post_content; // wordpress users only
$word = mb_strlen(strip_tags($mycontent));
$m = floor($word / 400);
if ($m == 0) {
$est = '1分未満';
} else {
$est = '約' . $m . '分';
}
?>
<p>この記事を読むのに必要な時間 <?php echo $est; ?></p>
算出方法は記事中の文字数をカウントし、「1分間で400文字閲読」すると仮定して割り算しています。Brian Cray氏のサイトに記載されているPHPコードでは算出方法に記事中の単語数をカウントする「str_word_count」を使っていますが、日本語のようにマルチバイト文字を含む場合は、単語数をカウントするのは何かと不都合が多いので、代わりに「mb_strlen」を使用しています。
また、Brian Cray氏のPHPコードでは「x分y秒」まで算出していますが、私のは表示スペースの都合上、もっとアバウトに1分以上は切り捨てで「約x分」、1分未満の場合は一律で「1分未満」と表示しています。

ちなみに、CSS3対応ブラウザで見た場合はこのようになります。現在、ChromeとSafari, Firefoxでこのような表示になるかと思います。画像は時計アイコンのみ使用。gradientプロパティを使うと気軽にグラデーションを表現できるので便利ですね。